The ever-shifting landscape of digital innovation can feel like a relentless race, a whirlwind of challenges and opportunities. Your pains as a developer are real — the pressure to deliver cutting-edge products, stay competitive, and keep up with evolving user expectations can be overwhelming.
But what if we told you that there’s a compass to navigate this complex terrain? What if there were insights that could not only ease your pains but also spark a wildfire of inspiration? Well, you’re in luck because we’re about to embark on a journey through the future trends of web development.
In this article, we will unveil the key trends that will define the year 2024, providing you with the tools and knowledge to stay ahead of the curve. Whether you’re a seasoned developer striving for excellence or a product owner seeking to drive innovation, this is your roadmap to success.
AI Remains at the Forefront of Tech Innovation
In the past few years alone, Artificial Intelligence (AI) and Machine Learning (ML) have gone from buzzwords to outliers to integral elements of web development. In 2024, we anticipate this upward adoption curve to continue unabated.
AI and ML will play a pivotal role in enhancing user experiences, automating complex processes, and providing personalized content across myriad target personas. AI-driven chatbots, predictive analytics, and automated content curation are just a few examples of how AI and ML will continue to revolutionize web development in 2024.

Generative AI, such as ChatGPT, already plays a key role in web development, automating content creation, providing code suggestions, and streamlining the debugging process.
With regard to WordPress specifically, AI and ML are transforming the way WordPress sites operate. These technologies already enabling advanced features, including personalized content recommendations, predictive search, and automated customer service.
For WordPress users, this means everything from enhanced user engagement and improved site functionality to generative AI for writing code and automation. Given the current momentum of AI and ML innovation, both will serve as powerful currents — for WordPress and beyond — as the new year unfolds.
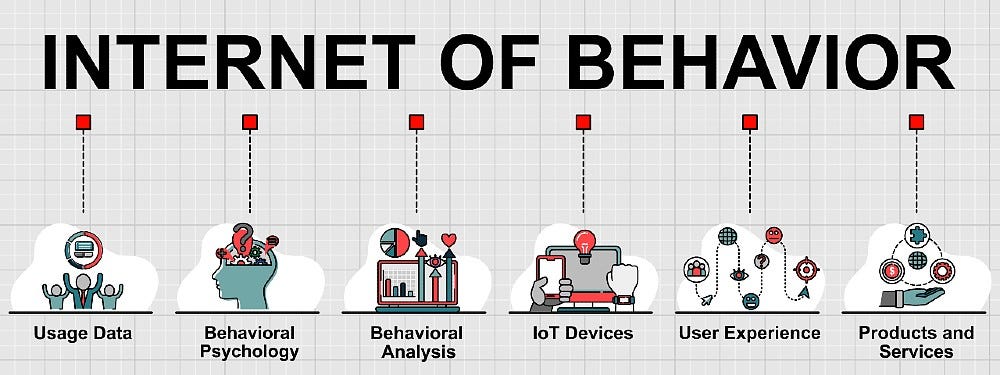
Internet of Behavior (IoB) Makes Its Debut
We’ve heard about the Internet of Things (IoT) for a few years now (and there are indications that IoT is poised for rapid advancements in 2024), but the Internet of Behavior (IoB) is a relatively new trend that merges technology with behavioral psychology — and 2024 could be the year it starts to break out.

IoB focuses on understanding user behavior through data collected from online activities and uses these insights to offer a more tailored online experience. In 2024, IoB is expected to become a critical tool for marketers and web developers alike, allowing them to create more engaging and user-centric websites.
While there aren’t necessarily IoB applications specific to WordPress, WordPress users can take advantage of IoT integrations via APIs, plugins, and other data capture tools to pursue an IoB-based strategy, which could include:
- Analyzing purchasing behavior and habits of clients.
- Opening previously unreachable data on user interaction with devices.
- Testing campaign effectiveness and improving it based on results.
- Gaining more accurate insights from the data gathered by IoT devices.
This fusion of IoT data collection capabilities with behavioral insights holds the promise of a more interconnected world and a more understood and responsive one, particularly in how online content is created and consumed. With those undercurrents at hand, look for IoB to expand in 2024 and beyond.
Headless CMS Goes Mainstream
The integration of evolving tech like IoT (Internet of Things) and IoB (Internet of Behavior) into modern websites is significantly enhanced by headless architecture, allowing API-driven content delivery across various applications and devices.
While headless is hardly a new concept, look for it to permeate even further in 2024, particularly through the lens of headless content management systems or “headless CMS.”
A headless CMS provides the same decoupled flexibility that allows developers to use their preferred frontend frameworks, but it also emphasizes the content editing experience, allowing for the optimization of content across different devices, screen sizes, and layouts.
This flexibility ensures a seamless user experience and frees content creators from the confines of specific presentation styles, which in turn can foster greater innovation and more engaging content.
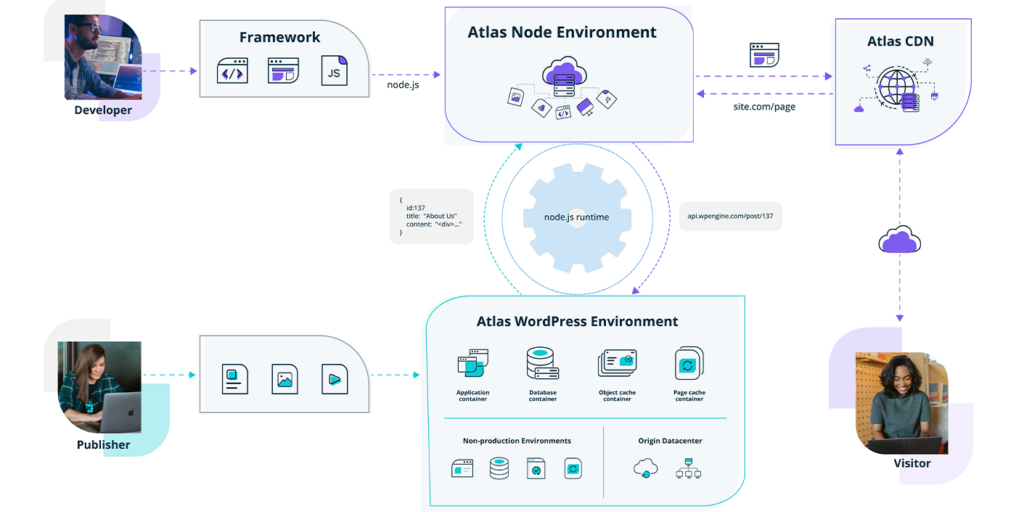
In this context, WordPress is gaining massive momentum as a headless CMS, where it’s used for backend content management while enabling a variety of frontend technologies.

WP Engine’s all-in-one headless WordPress platform, Atlas, uses a flexible Node.js frontend, including Next & React, and offers incredible performance — up to 10x classic WordPress!
Developers are already using headless WordPress and leveraging modern frontend tools like React or Angular to craft unique user experiences and boost performance, scalability, and security.
This capacity to streamline content management and offer personalized experiences across various platforms aligns with the evolving demands of digital content creation and consumption.
As such, look for headless CMSs and headless WordPress specifically to dominate this area of web development throughout 2024.
Micro Frontends Expand on Modularity
While headless architecture separates the frontend (user interface) from the backend (content management system or data source), micro frontends take this a step further by breaking down the frontend into smaller, independently deployable components. This separation allows for even more granular control across each part of the user interface (UI).

Micro frontends apply the same principles of modularization, independence, and decentralized control to frontend development that microservices have used to transform backend development in recent years.
As 2024 progresses, look for micro frontends to become increasingly recognized as a valuable approach to frontend development. This approach enhances team agility and efficiency by enabling the division of monolithic frontends into smaller, manageable parts (similar to how microservices operate in the backend), as different groups can independently work on distinct UI sections.
For WordPress users, micro frontends can significantly enhance WordPress development by introducing modularity and flexibility in the design and management of the UI. Here’s how they can be applied:
- Modular UI Development: Micro frontends enable breaking down the WordPress frontend into smaller, independent components or sections. This approach allows different teams or developers to work independently on various aspects of the site (like specific pages, widgets, or themes), improving development speed and efficiency.
- Tech Flexibility: With micro frontends, different parts of the WordPress site can use other technologies or frameworks. This flexibility is beneficial for sites requiring specific functionality or design elements beyond standard WordPress capabilities.
- Streamlined Updates and Maintenance: Micro frontends allow for updating or enhancing specific parts of the site without overhauling the entire frontend. This modularity makes maintenance and updates more manageable and less risky.
- Improved Performance: By isolating different frontend components, micro frontends can help optimize the loading and performance of WordPress sites, especially those with complex and feature-rich interfaces.
- Enhanced User Experience: Micro frontends facilitate the creation of more dynamic and responsive user interfaces. Tailoring specific parts of the site to the needs and behaviors of different user segments becomes more feasible, leading to a better overall user experience.
Mobile Optimization Reaches New Heights
Mobile optimization may not seem like a trend, as it’s been one for several years. However, optimizing for mobile devices continues to be of paramount importance in web development.

Not only that, but as consumer demands and expectations evolve, and mobile devices themselves continue to provide more and more functionality, keeping up with mobile optimization may prove to be a more challenging task in 2024 than it was in years prior.
Optimizing for mobile devices will continue to be of paramount importance in 2024.
Against this backdrop, web developers will have to prioritize elements that were once considered optional, such as mobile-first design, implementation of AMP (Accelerated Mobile Pages), development of Progressive Web Apps (PWAs), and meticulous, responsive web design, all of which have become indispensable in ensuring seamless user experiences across all devices.
For WordPress sites, the continuing surge in mobile traffic emphasizes the need for mobile-centric optimization. Future-proof WordPress themes and plugins are already expected to adopt mobile-first design principles and ensure that responsive layouts are not just an afterthought but a primary consideration. 2024 will see these expectations further solidified.
Widespread Adoption of GraphQL
Developed by Facebook in 2012 and open-sourced in 2015, GraphQL has revolutionized the way developers interact with APIs. Designed to overcome the limitations of traditional REST APIs, GraphQL allows for more efficient, precise data queries.
It’s been rapidly adopted by tech giants like GitHub and Shopify due to its flexibility and ability to consolidate data requests, and as 2024 approaches, GraphQL is gaining significant momentum in WordPress development, promising to play an even more substantial role.
The WPGraphQL plugin, designed to seamlessly integrate GraphQL with WordPress, exemplifies this trend. This integration brings GraphQL’s efficient data querying capabilities to WordPress, offering a more optimized, flexible, and tailored approach for data interactions within the WordPress ecosystem.
WPGraphQL has already proved especially beneficial for headless WordPress sites, providing an effective alternative to the traditional WordPress REST API and offering developers several benefits when managing complex WordPress sites.
Looking ahead to 2024, the widespread adoption of GraphQL across WordPress sites (and beyond) will enable developers to build more dynamic, scalable, and adaptable web applications, meeting the advanced needs of modern web audiences.
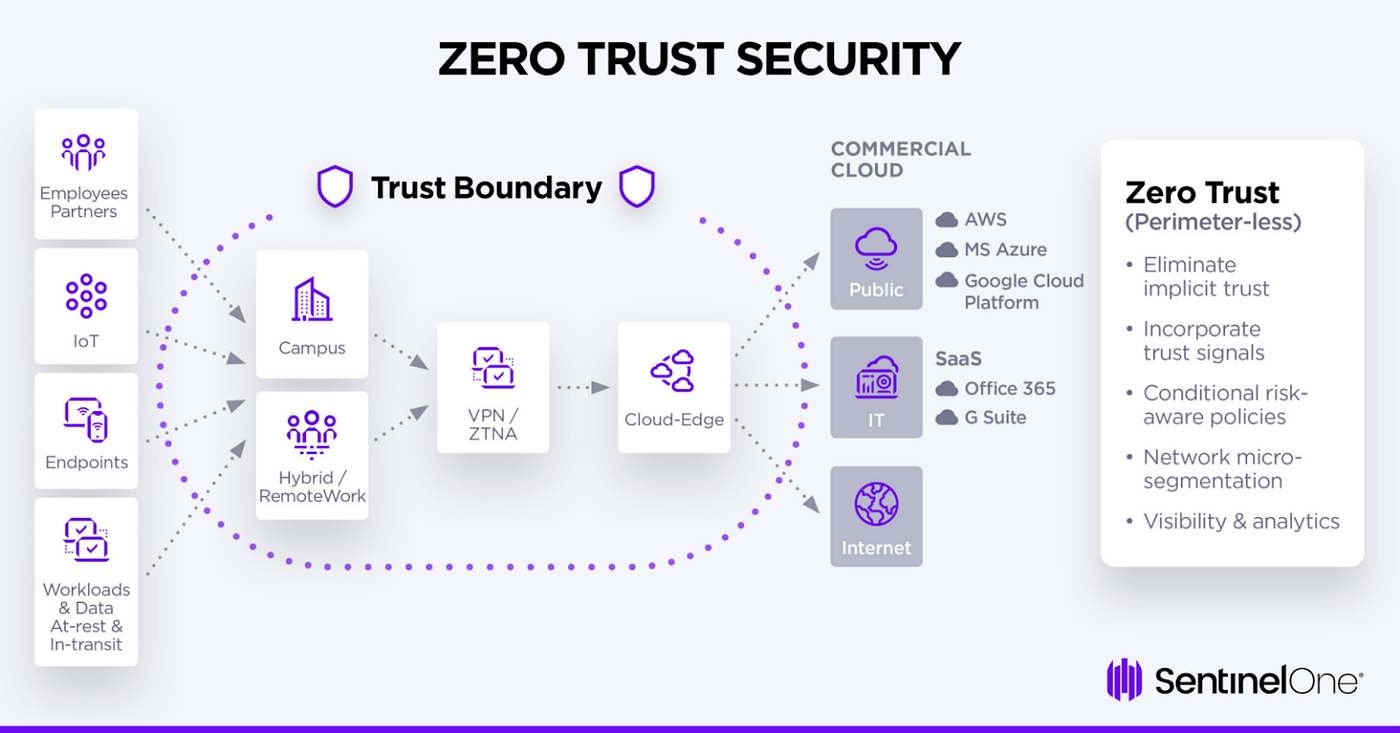
The Advent of Zero Trust Architecture (ZTA)
One trend you can bet on in 2024 is that cybersecurity will be more critical than ever.
Against a backdrop of increasingly sophisticated cyberattacks, Zero Trust Architecture (ZTA) is emerging as a popular security model that assumes no user or device is trustworthy by default, regardless of their location or network. This approach will become increasingly relevant in 2024 as businesses seek to protect their web applications from evolving cyber threats.

This is particularly noteworthy as ZTA upends traditional network security by assuming potential threats can originate from anywhere, both inside and outside the network. It fortifies security through microsegmentation, least privilege access, and relentless monitoring, effectively adapting to modern, complex IT environments like cloud services and remote work.

Increased cybersecurity will continue to be a dominant trend in 2024 and advanced strategies such as Zero Trust Architecture will see growing adoption as a result.
As WordPress continues to dominate the CMS market, its widespread use makes it particularly vulnerable. Emerging security models like ZTA can be an effective component of a WordPress security strategy as its rigorous approach aligns well with WordPress sites’ unique challenges.
For example, ZTA’s principle of never trusting any user or device by default can mitigate risks associated with outdated plugins and themes, which comprise the bulk of WordPress security threats. By ensuring continuous authentication and authorization for every access request, ZTA can prevent unauthorized access even if a vulnerability exists in these components.
Furthermore, with ZTA’s emphasis on microsegmentation and least privilege access, the potential damage from a security breach can be significantly contained. Even if an attacker gains access through a plugin or theme with an unpatched vulnerability, their ability to move laterally within the network and access sensitive data is greatly restricted.
In essence, integrating Zero Trust principles into the security strategy of any website can add depth to its defense mechanisms. ZTA not only complements regular updates and maintenance but also provides a dynamic, proactive approach against evolving cyber threats. Look for its use to expand in 2024.
Serverless architecture
Serverless architecture is a trend in web development that will continue to expand in 2024. Often referred to as Function as a Service (FaaS), it eliminates the need for developers to manage servers. Instead, you can focus on writing code and deploying functions, enhancing scalability and cost-efficiency.

The serverless approach allows programs to operate on cloud-based servers. So you don’t need to be concerned with server availability, capacity, or infrastructure management. AWS, Microsoft Azure Functions, Google Cloud Functions, and others offer such services. Furthermore, it is very cost-efficient, since the service cost is usually calculated depending on real resource utilization.
You can apply this development trend in most businesses for image identification, multimedia processing, chatbots and assistants, notification engines, IoT apps, data collecting, and so on.
Serverless architecture use cases
Serverless architecture finds application in various fields such as image processing, video content, social networking, and IoT data processing. It’s particularly beneficial for tasks like dynamically resizing images, video transcoding, analyzing drone-captured images, and processing IoT sensor data. Additionally, serverless frameworks excel in handling virtual assistants, chatbots, and event-driven tasks like reacting to changes in storage or databases. They are also suitable for traditional workloads like HTTP REST APIs, web applications, mobile backends, continuous integration, and delivery pipelines, making them an ideal choice for implementing DevOps practices.
Serverless providers
Amazon was the first of the “Big Three” cloud providers to publicly launch a serverless computing service. This was AWS Lambda, announced in November 2014.
Google Cloud Functions and Microsoft Azure Functions both entered the market in 2016.
All of them offer event-driven architecture charging only for the time during which the code is triggered and executed. Let’s take a closer look at each of the giants’ brainchildren.
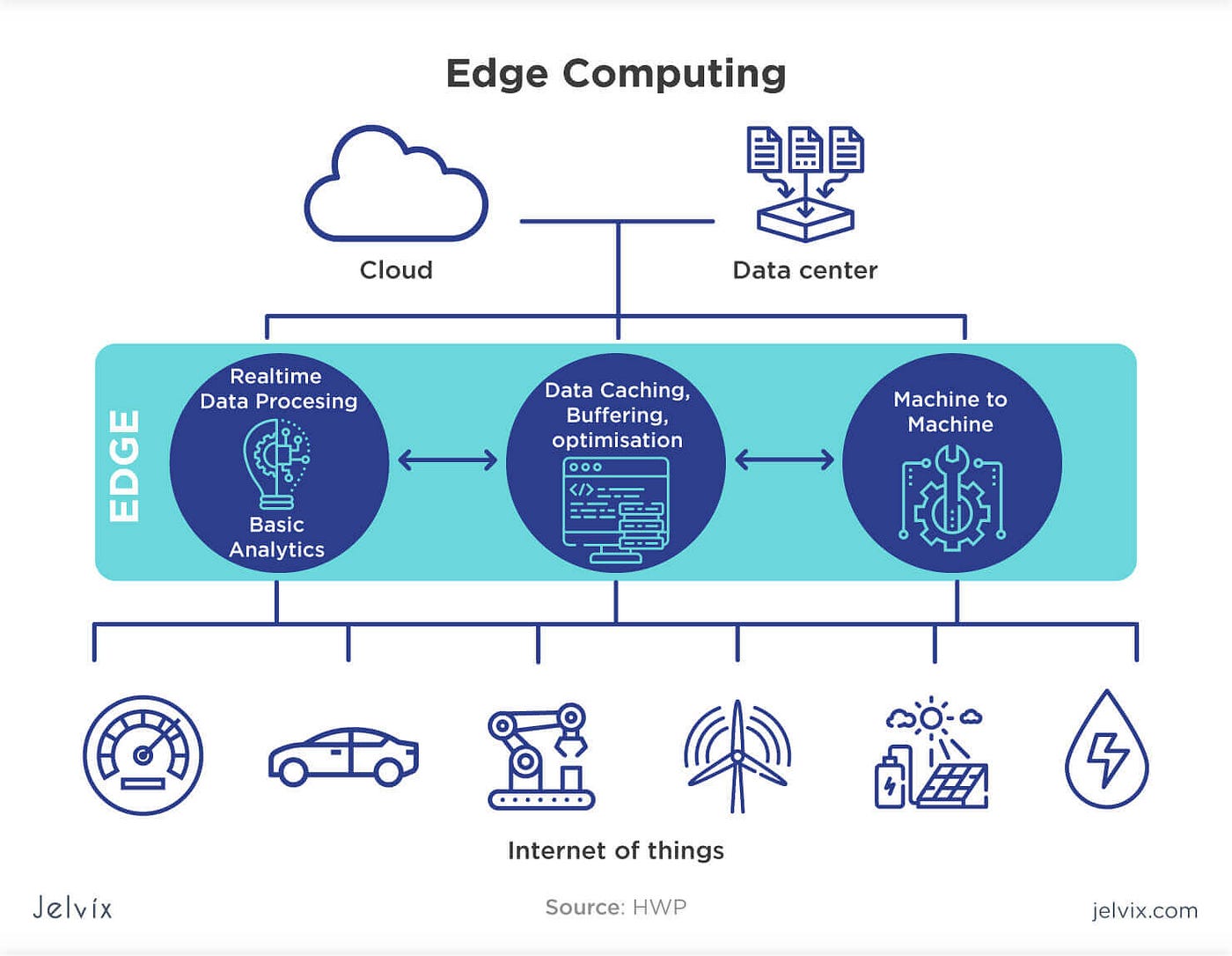
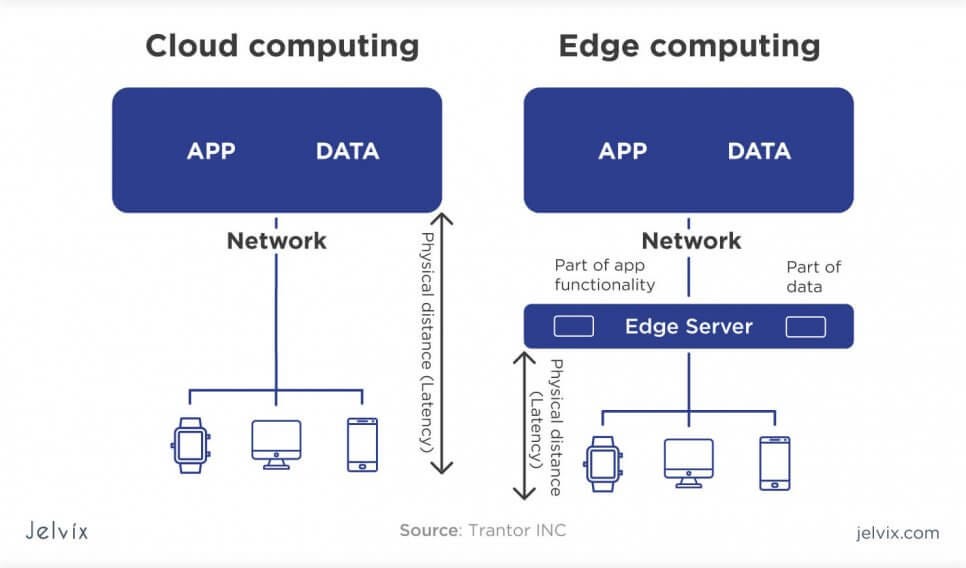
Edge computing
This emerging technology decentralizes data processing by moving it closer to the source. In web development, you can minimize latency and enhance real-time capabilities.

Reduced latency: since edge computing brings computation closer to the data source, it reduces the round-trip time between a user’s request and the response. This significantly lowers latency, making web applications more responsive and improving the user experience. For real-time applications like online gaming, video streaming, and IoT interactions, lower latency is crucial.
Improved performance: also, with this 2024 trend, your web applications have faster performance. Content delivery networks (CDNs) are a common implementation of edge computing that caches and serves content from edge servers. The approach decreases the load on the back-end servers and accelerates content delivery.
Bandwidth savings: less data is transferred to centralized points or cloud services. So you have significant bandwidth savings, especially in scenarios where large volumes of data are generated.

Real-time data processing: edge nodes can process data in real time, making it ideal for applications that require immediate analysis and decision-making. For example, in IoT apps: sensors can process data at the edge to trigger actions or alerts without relying on centralized servers.
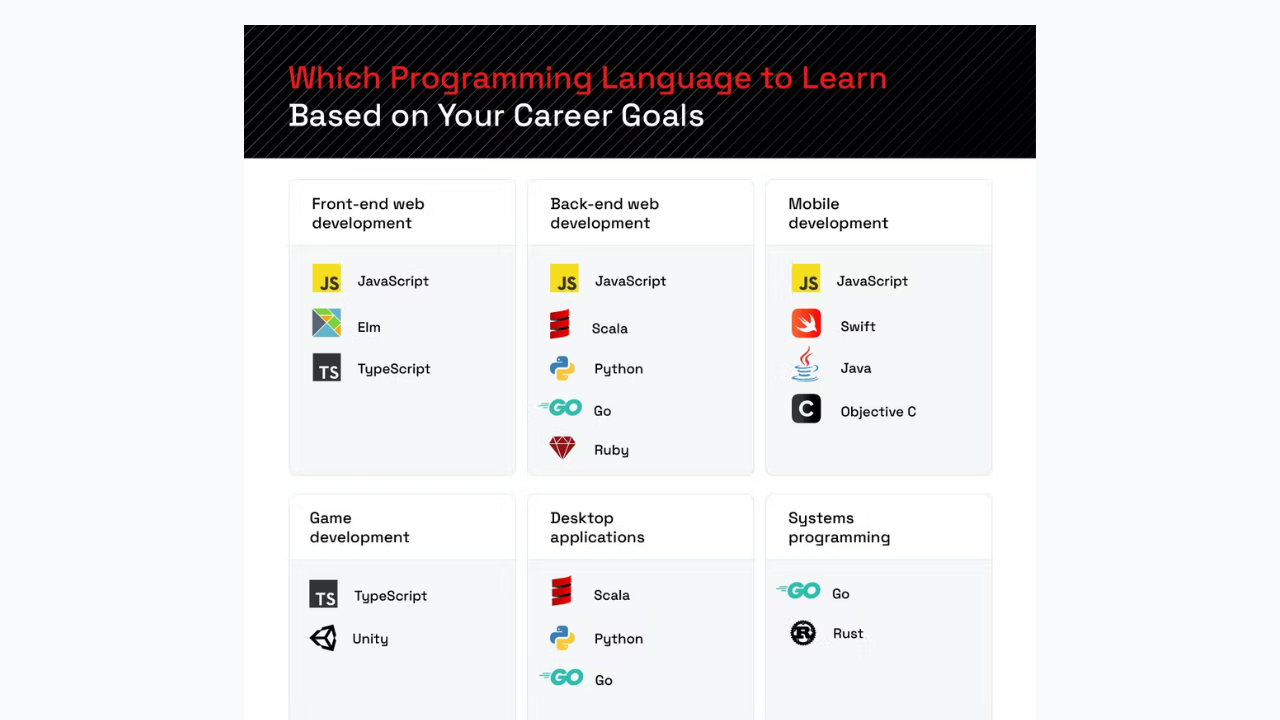
Popular programming languages in 2024
With over 700 programming languages to choose from, you’re likely wondering which programming language is the best to learn. Your choice will ultimately depend on your skill level, career goals, and which languages employers are using in their organizations. To help you get started, here are the 10 best programming languages to learn in 2024.

Rust
Rust is gaining momentum as a robust and secure programming language. Its memory safety features make it ideal for systems in backend development that prioritize performance and security.
- Memory safety: Rust uses a strict ownership model and a borrow checker to prevent common memory-related bugs like null pointer dereferences and data races.
- Concurrency: there is built-in support for concurrency with its ownership and borrowing system, allowing you to write concurrent code without the risk of data races. This is important for building scalable and efficient web and back-end applications.
- WebAssembly support: Rust is gaining traction as a language for compiling to WebAssembly, where you can run code in web browsers at near-native speeds.
JavaScript
JavaScript has been a trend in software development for quite a long time. It continues to play a crucial role in the industry.
While JavaScript was traditionally a front-end language, it has expanded its reach into back-end development as well. Node.js, a runtime environment for executing JavaScript server-side, has gained significant popularity. It allows you to use JavaScript on both the client and server sides of a web application, making it a full-stack language.
At the same time, JavaScript has a vast ecosystem of libraries, frameworks, and tools that simplify web development. For back-end development with Node.js, you can take advantage of frameworks like Express.js and NestJS. JavaScript is often used in serverless computing platforms like AWS Lambda, Azure Functions, and Google Cloud Functions.
Python
Python has long been a popular programming language for back-end software development. Python’s clean and easy-to-read syntax makes it an excellent choice for developers, whether they are beginners or experienced programmers. This simplicity accelerates development and reduces the likelihood of errors. There is a rich ecosystem of libraries and packages that simplify web and back-end development.
Python works well with another trend of 2024 — cloud platforms like AWS, Azure, and Google Cloud. For example, you can use libraries such as NumPy and Pandas for data-driven web applications in IoT, machine learning, and AI systems.

No-Code Development Platform by Shakuro
Popular frameworks in 2024
Django
Django has been a trend in web development for a while. Its main goal is to make the development process faster and more efficient by providing a robust and flexible foundation.
One of Django’s major strengths is its emphasis on rapid development. It follows the “Don’t Repeat Yourself” (DRY) principle and provides a high-level, clean, and pragmatic design that allows you to build feature-rich web applications with less code and effort.
Moreover, the framework includes an admin interface that is automatically generated depending on the data models defined in your application. With the interface, you manage your app’s data easily, making it a valuable tool during development and for site administrators.
Node.js
It is an open-source, cross-platform JavaScript runtime environment with which you can run JavaScript code on the server side. Node.js has gained significant popularity and has become a development trend in 2024.
It is known for its event-driven, non-blocking I/O model. It can handle a large number of concurrent connections efficiently, making it well-suited for building scalable and high-performance applications.
Also, Node.js allows you to use JavaScript not only for client-side web development but also for server-side programming. This unification of client-side and server-side code simplifies the whole process, as you re-use the same language and libraries on both ends.
Svelte
Svelte is a game-changer in web development. It compiles components into highly efficient JavaScript, resulting in faster load times and a smoother user experience.
Svelte is often compared to React, another popular JavaScript framework. While React focuses on a virtual DOM, this one takes a different approach by compiling components into efficient JavaScript code during build, potentially leading to better performance.
By the way, Svelte has recently become the most admired JavaScript web framework in the StackOverflow industry survey.
Qwick
It is an open-source project featuring a modern JavaScript framework. Qwick optimizes web application performance, particularly focusing on speed and efficiency.
The framework is becoming a trend for its rapid page load times and efficient rendering approach, even for complex websites. Unlike traditional frameworks that require client-side hydration for interactivity, Qwik eliminates this step, further improving load times.

Programming Course Web Design UI/UX by Samuel Oktavianus
Use the trends to your advantage
The world of back-end and web development is poised for exciting changes in 2024. From AI and ML integration to serverless architecture and edge computing, you have a lot to look forward to. Check out these trends and technologies now to harness their full potential and remain competitive in the ever-evolving digital landscape.
Looking Ahead to 2024
As we look ahead to 2024, it’s clear that the landscape for web development is set for some exciting changes.
From the continued integration of AI to the adoption of new technologies and security frameworks, the future of web development and the digital experiences it will provide look brighter than ever before.
Did we miss a web development trend for 2024? Let us know in the comments below!

 AIFERE
AIFERE